サイトスピードはSEO評価に影響する?検索順位との関係を解説
2025年4月11日
DDoS攻撃とは?中小企業でも被害が拡大する4つの理由と防ぎ方
2025年4月22日「CTAの設置場所ってどこが正解なのだろう」「思うようにクリックされない」このようなお悩みはありませんか?
CTA(行動喚起)は、ユーザーの行動を促す重要なパーツです。設置場所によってクリック率やコンバージョン率は大きく変わります。
そこで、この記事では、Webサイトの成果を上げたい方に向けて、CTAの最適な設置場所や効果的なタイミング、よくある失敗例と改善策について解説します。読了後には、自サイトに最適なCTA配置が見つかりますよ。クリック率やCV率の改善に、ぜひ最後までご覧ください。
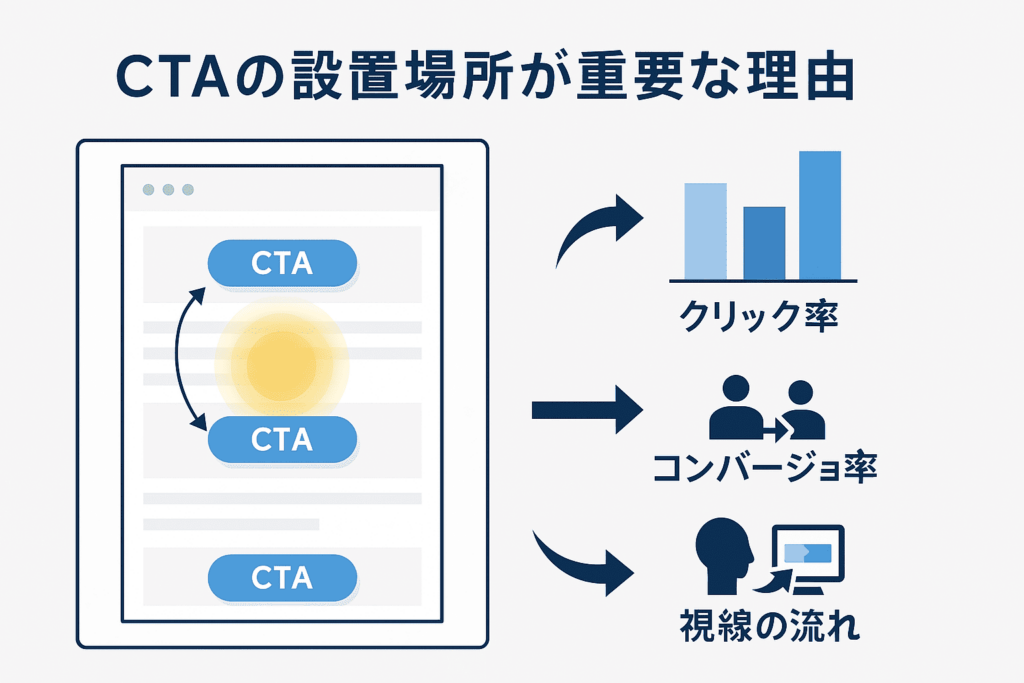
CTAの設置場所が重要な理由とは?

CTA(Call To Action)とは、Webページの訪問者に次の行動を促すためのパーツのことです。資料請求や問い合わせ、購入ボタンなどがこれに該当します。CTAの内容だけでなく、その設置場所も成果に大きく関係します。
設置場所が適切でないと、どれだけ内容が優れていても行動を促す効果が発揮されません。そのため、Webサイトの目的に応じて、最適な位置を見極めることが必要です。
CTAが果たす役割と目的
CTAには、訪問者を「行動」へと導く役割があります。行動とは、資料請求、商品購入、無料登録などが該当します。
例えば、ユーザーが商品紹介ページを読んで納得しても、申込ボタンが見つからなければ行動につながりません。適切なCTAの設置によって、ユーザーが迷わず次のステップへ進めるようになります。
以下に、CTAの主な目的を示します。
- ページの目標(コンバージョン)達成を後押しする
- ユーザーの意思決定をサポートする
- ページ離脱を防止し、滞在時間を延ばす
これらの目的は、すべて「ユーザーに最適なタイミングで最適な案内をする」ことで達成されます。つまり、CTAは単なるボタンではなく、Webサイトの成果を大きく左右する重要な要素なのです。
設置場所によるクリック率・CV率の変化
CTAの設置場所によって、クリック率(CTR)やコンバージョン率(CVR)は大きく変動します。
たとえば、ファーストビュー(ページを開いて最初に表示される領域)にCTAを置くと、訪問者の目に留まりやすくなり、CTRが上がる傾向があります。
一方、ページの最後に置かれたCTAは、文章を最後まで読んで納得したユーザーに対して有効に働きます。以下のように、設置位置ごとに成果が異なります。
- ファーストビュー:閲覧開始直後の訴求でCTR向上が見込める
- コンテンツの中間:スクロール中の再訴求で離脱防止に有効
- コンテンツの最後:納得後の行動を促し、CVR向上につながる
設置場所はページの内容と目的に応じて戦略的に選ぶことが、成果を最大化するために欠かせません。
ユーザー行動と視線の流れから見る効果的な配置
ユーザーの視線の流れを意識すると、効果的なCTAの配置が見えてきます。Webページでは、F字型やZ字型の視線の動きが一般的とされています。
F字型とは、文章が多いページで見られるパターンで、タイトルや見出しに目を通したあと、左側を中心に読み進める行動です。Z字型は、画像やビジュアルが多いページで、左上から右下に向かって視線が移動します。
これらの行動パターンに合わせて、CTAを次のように設置すると効果が高まります。
- F字型:左側または中央にCTAを配置して視線に合わせる
- Z字型:右下または中央下部にCTAを配置して視線の終点に置く
ユーザーの視線や操作の流れを考慮したCTA配置は、自然な形で行動へ導くため、クリック率やCV率の向上に直結します。
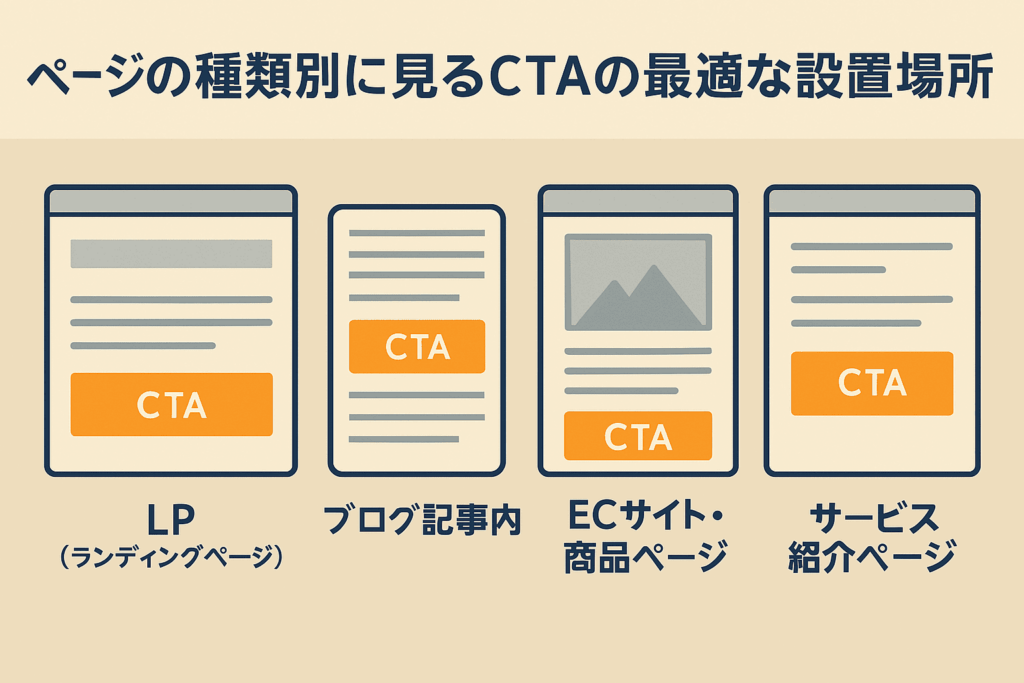
ページの種類別に見るCTAの最適な設置場所

Webページにはさまざまな種類があり、それぞれの目的に応じてCTA(行動喚起)の設置場所を工夫する必要があります。ランディングページ、ブログ、商品ページ、サービス紹介ページでは、ユーザーの滞在目的や行動パターンが異なるためです。
ページの種類に応じて最適な位置にCTAを配置することで、訪問者が迷わず行動できるようになり、成果の最大化が期待できます。
LP(ランディングページ)における最適配置
ランディングページ(以下LP)は、訪問者に特定のアクションを取らせるために作られた1ページ完結型のページです。CTAの位置は、LPの構成に合わせて何度も表示させることが効果的です。
最も成果が出やすい配置は以下のとおりです。
- ファーストビュー:開いた瞬間にCTAが目に入る位置
- 問題提起・共感セクションの直後:ユーザーの関心が高まったタイミング
- ベネフィットや事例紹介の後:納得後にスムーズに行動を促す
- ページ最下部:ページを読み終えた段階で最後の後押し
1ページ内で複数回、自然なタイミングでCTAを提示することで、ユーザーの離脱を防ぎます。LPでは、CTAの繰り返し設置が行動率アップの鍵を握っています。
ブログ記事内で効果的なCTAの場所
ブログ記事は、情報収集や疑問解決のために読まれることが多く、ユーザーの行動意欲が高いとは限りません。そのため、文脈に沿って自然にCTAを設置する工夫が必要です。
具体的には以下の位置が効果的です。
- 記事導入部:記事の冒頭で悩みと解決策を提示した直後
- 本文中間:ユーザーの関心が高まる見出しや事例紹介の後
- 記事末尾:内容に納得したあと、次の行動を促すためのタイミング
特に有効なのは「記事末尾」のCTAです。ユーザーが情報をすべて読み終えた段階で、自然な流れで行動に移りやすくなります。ブログ記事では、読者の関心とタイミングに寄り添ったCTA設置が重要です。
ECサイト・商品ページにおけるCTA配置のコツ
ECサイトの商品ページでは、「今すぐ買いたい」と思わせるCTAの配置が求められます。商品購入を目的とするページであるため、CTAの位置と視認性はとても重要です。
成果を出すためには、次のポイントが挙げられます。
- 商品画像や価格の近くに配置:ユーザーが見比べる際にすぐ行動できる
- スクロール時に固定表示:常に購入ボタンが視界に入ることで即断をサポート
- 在庫情報やレビューの下:判断材料を読んだあとで行動を促す
とくに「カートに入れる」ボタンは、ページ上部と下部の両方に置くと効果的です。ユーザーの判断ポイントに合わせて、すぐ購入につながるCTAを目立たせることが成果に直結します。
サービス紹介ページでの設置パターン
サービス紹介ページでは、訪問者が「このサービスは自分に合っているか?」を検討している段階です。内容に納得してもらい、安心して行動できるようなCTAの設置が求められます。
効果的な設置パターンは以下の通りです。
- 導入直後:簡単な説明のあとに行動の選択肢を提示
- メリットや実績紹介の後:信頼が高まった状態で後押し
- 料金案内の近く:費用を確認したタイミングで決断を促す
- ページ下部:サービス全体を把握したあとに自然な流れで案内
サービス紹介ページは、コンバージョンに至るまでに時間がかかる場合があります。そのため、途中に複数のCTAを配置し、どのタイミングでも行動できるようにします。信頼と納得を得たタイミングでCTAを提示することが、成約率の向上に直結します。
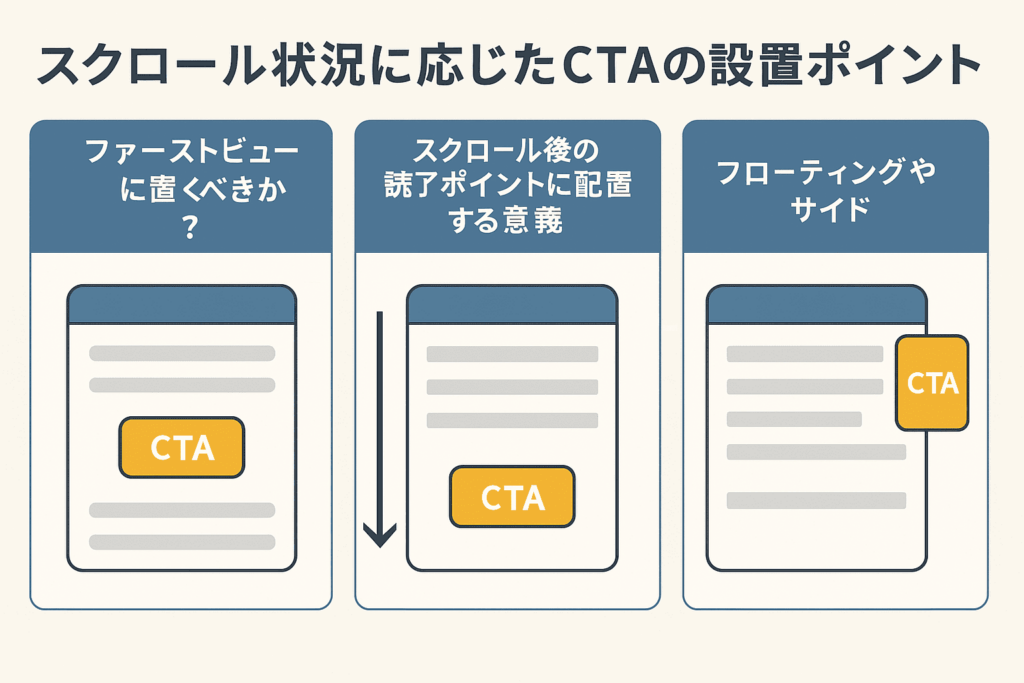
スクロール状況に応じたCTAの設置ポイント

ユーザーはページをスクロールしながら情報を読み進めるため、どのタイミングでCTA(行動喚起)を見せるかが成果に大きく影響します。画面にいつ、どのようにCTAが表示されるかによって、行動の起こしやすさが変わるためです。
スクロールの状況に応じた適切なCTAの設置は、ユーザーの興味を逃さずに次の行動を引き出すために非常に重要です。
ファーストビューにCTAを置くべきか?
ファーストビューとは、ユーザーがWebページを開いたときに最初に表示される画面領域のことです。この領域にCTAを設置することで、訪問直後に強い印象を与えることが可能です。
ファーストビューCTAの利点は以下の通りです。
- 一目で行動内容がわかるため、迷いを減らせる
- 離脱率を下げ、早期のアクションを誘導できる
- ビジュアルやキャッチコピーと一体化しやすい
ただし、商品やサービスの理解が不十分な状態で表示されるため、興味を持ってもらえないこともあります。ファーストビューに設置する場合は、簡潔な説明と一緒にCTAを配置し、違和感なく行動を促すことが効果的です。
スクロール後の読了ポイントに配置する意義
読了ポイントとは、ユーザーが記事や説明文をすべて読み終えた場所です。このタイミングでは、内容への理解と納得が十分に進んでいるため、行動への心理的ハードルが下がっています。
読了ポイントにCTAを配置する意義は以下の通りです。
- 理解後の納得感から自然に行動へとつなげられる
- 強引な印象を与えず、信頼感を損なわない
- ページの目的に対して一貫した流れを作れる
たとえば、商品やサービスの詳細を読み終えたあとに「詳しくはこちら」や「無料で試す」などのCTAを提示すると、読者の心理に合った形で行動を促せます。情報提供の直後にCTAを置くことで、理解と行動の距離を縮めることが可能です。
フローティングCTAやサイドCTAの活用方法
フローティングCTAとは、ページをスクロールしても常に画面内に表示されるCTAのことです。サイドCTAは、ページの左右などに固定表示されるCTAを指します。
これらの設置方法の利点は以下の通りです。
- ユーザーがどのタイミングでもすぐに行動できる
- ページが長くてもCTAを見失わずに済む
- スマホやタブレットでもタップしやすい位置に設置できる
たとえば、スマホでは画面下部に「今すぐ予約する」などのCTAをフローティング表示すると、片手操作でも押しやすくなります。パソコンでは、右下や右上に目立たせることで自然に視界に入ります。常時表示型のCTAは、ユーザーの行動機会を逃さないための有効な手段です。
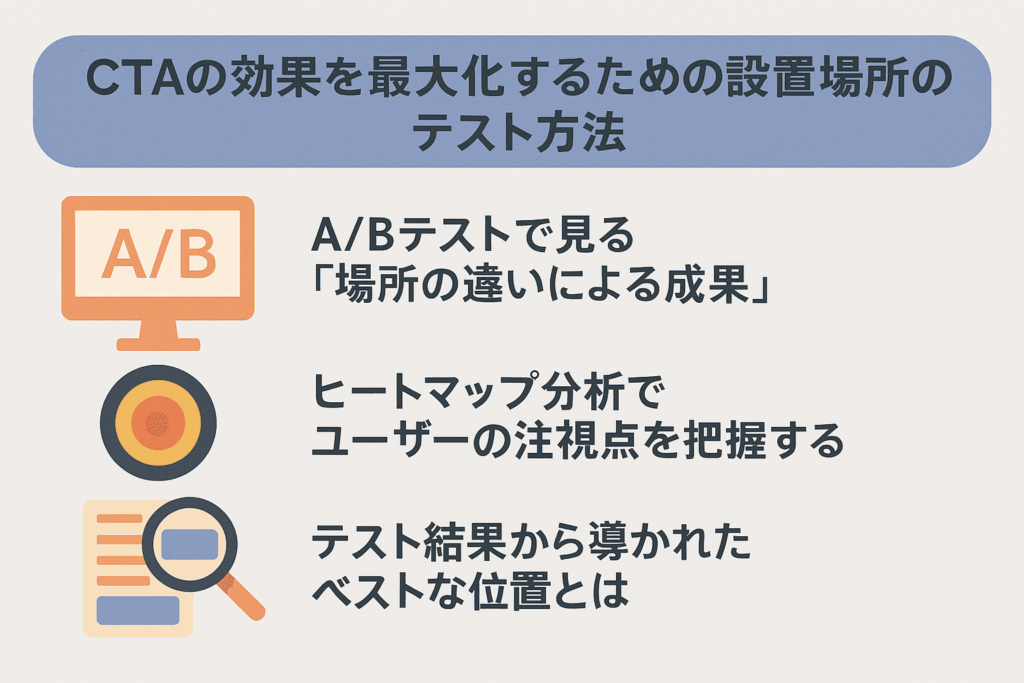
CTAの効果を最大化するための設置場所のテスト方法

CTA(行動喚起)は設置するだけでは成果が出ません。どこに配置すれば最も効果があるのかを明確にするには、データに基づくテストが欠かせません。クリック率やコンバージョン率を比較しながら、最適な場所を見極める必要があります。
実際のユーザー行動を分析しながら、CTAの設置場所を改善することで、確実に成果につながる配置を見つけ出せます。
A/Bテストで見る「場所の違いによる成果」
A/Bテストとは、Webページの異なるバージョンを比較して、どちらのパフォーマンスが良いかを確認する手法です。CTAの設置場所を変えた2つのページを同時に表示し、それぞれのクリック率やCV率を測定します。
たとえば、次のような比較が可能です。
- Aパターン:CTAをファーストビューに設置
- Bパターン:CTAをページ下部に設置
結果として、訪問直後に行動を促すパターンが良いのか、内容を読んだあとに案内する方が成果につながるのかを数値で判断できます。感覚ではなく、数値で効果を比較できる点がA/Bテストの最大の強みです。
ヒートマップ分析でユーザーの注視点を把握する
ヒートマップ分析とは、ユーザーがWebページ内でどこを見て、どこをクリックしているかを視覚的に表示する分析手法です。赤や黄色で注目度の高い箇所が示されるため、効果的な配置を探る上で非常に有効です。
ヒートマップで確認できる主な要素は次の通りです。
- 視線の集中ポイント(ユーザーが注目した場所)
- クリック率が高い位置
- スクロールの到達率
たとえば、ページ中ほどに注目が集まっているにも関わらず、CTAが最下部にしかない場合は配置の見直しが必要です。ユーザーの視線の動きと一致する場所にCTAを設置すれば、自然に行動を促すことが可能になります。
テスト結果から導かれたベストな位置とは
A/Bテストやヒートマップ分析の結果から、多くのWebサイトで共通して見られる「成果が出やすいCTAの位置」がいくつか明らかになっています。
成果が出やすい代表的な場所は次の3つです。
- ファーストビュー:訪問直後の目立つ位置
- 本文中間:注目度が高く、情報への理解が深まるタイミング
- ページ下部:納得したあとに行動できる自然な位置
この3箇所にそれぞれCTAを設置することで、ユーザーがどの段階でもスムーズに次の行動に進めます。ベストな位置はページの内容やユーザーの心理に合わせて柔軟に選ぶことが、成果を最大化する近道です。
成功事例に学ぶ!高CVを実現したCTA配置の実例

CTA(行動喚起)の設置場所は、ページ構成や業種によって成果に大きな差が出ます。単に目立たせるだけでは十分ではなく、ユーザーの行動心理や閲覧環境に合わせた工夫が重要です。
ここでは、実際の成功事例をもとに、効果の高いCTA配置のパターンとその理由を明らかにします。
業種別:効果的なCTA設置パターン
業種ごとに、ユーザーの意思決定プロセスやページ閲覧の目的は異なります。そのため、最適なCTAの位置も業種によって変わります。
以下に、業種別の成功パターンを紹介します。
- 不動産業:物件情報の直後に「見学予約」ボタンを設置 → 比較検討中のユーザーが次の行動に進みやすい
- 学習サービス:講座紹介後に「無料体験はこちら」ボタンを複数設置 → 興味の高まるタイミングを逃さない
- 美容業界:施術例ギャラリー下に「予約する」CTAを配置 → 施術イメージを確認した直後に行動を促す
どの業種にも共通するのは、「検討材料の直後にCTAを置くと成果が出やすい」という点です。これは、ユーザーが納得した瞬間に行動を起こしやすくなるためです。
コンテンツタイプ別の成功事例と理由
ページのタイプによっても、効果的なCTAの位置は異なります。以下に、代表的なコンテンツと成功事例を紹介します。
- 商品比較記事:比較表の直後に「この商品を詳しく見る」ボタンを配置 → 読者が選び終えた瞬間に決断をサポート
- 導入事例ページ:企業の成功体験の下に「自社も相談してみる」ボタン → 読者が共感した瞬間を逃さず行動へ誘導
- コラム記事:記事下部に「関連記事を読む」CTAと「資料請求はこちら」ボタン → 関心が続いている状態で次の導線を用意
重要なのは、読者の感情が動いた直後にCTAを配置することです。「読み終えた」「共感した」「納得した」タイミングをとらえることで、コンバージョンに直結します。
成果につながったCTA設置の工夫ポイント
CTAの設置場所だけでなく、見せ方や文言の工夫によっても成果は変わります。以下は、実際に成果を上げた工夫の例です。
- スクロールに応じてCTAを表示:ページの中間に差し掛かったタイミングで表示させ、自然な流れを作る
- 複数回の配置:冒頭、中間、最後に同じCTAを配置し、行動のチャンスを増やす
- スマホ専用CTAの最適化:画面下部に固定表示し、親指で押しやすい場所に設置
また、ボタンの色や形、テキストも行動に影響を与える要素です。「無料で試す」「3分で完了」などの言葉を加えることで、心理的なハードルを下げることが可能です。
ユーザーの視点に立って、いつ・どこで・どのようにCTAを提示するかを細かく調整することが、高CVの実現につながります。
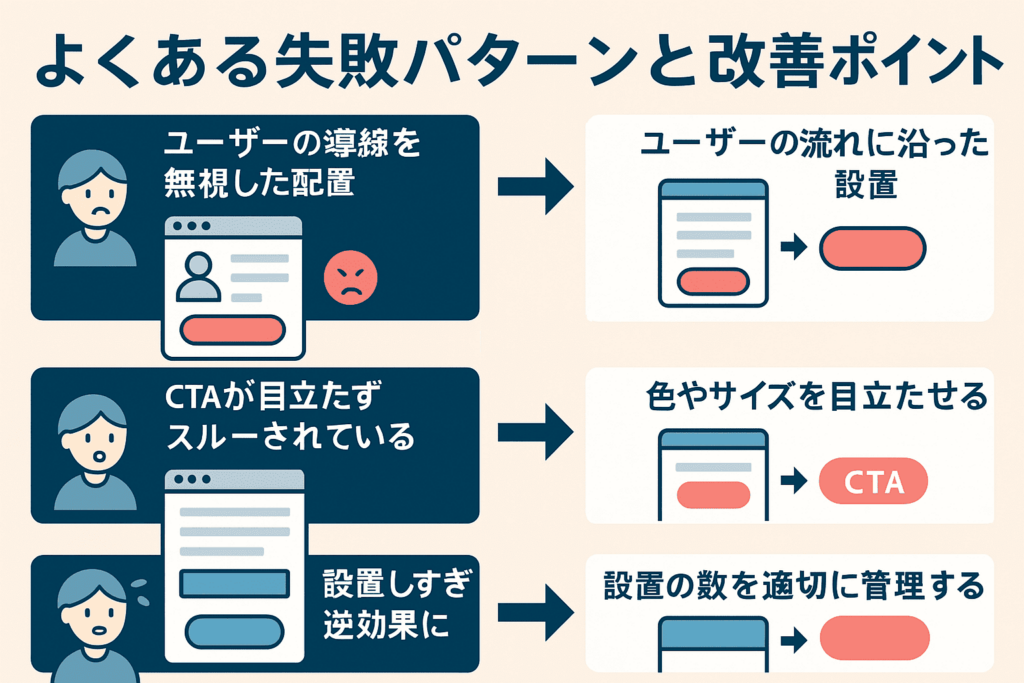
よくある失敗パターンと改善ポイント

CTA(行動喚起)は成果を左右する重要な要素ですが、設置の仕方を間違えると逆効果になってしまいます。せっかく良い内容のページでも、CTAの設置ミスによりコンバージョンを逃すことが少なくありません。
ここでは、特に多い失敗パターンと、その改善方法を具体的に解説します。
ユーザーの導線を無視した配置
ユーザーの行動パターンを考慮せず、思いつきでCTAを設置してしまうと、せっかくのチャンスを逃すことになります。たとえば、商品説明の途中や関係のない位置に突然CTAが出てくると、ユーザーは違和感を覚えます。
具体的な失敗例は以下の通りです。
- 文章の流れを無視してCTAが突然表示される
- 情報をまだ理解していないタイミングでアクションを求める
このような設置は、ユーザーの思考を中断させてしまい、ページ離脱の原因になります。改善するには、情報の理解・納得のあとにCTAを配置し、自然な流れで行動へつなげることが重要です。
CTAが目立たずスルーされている
CTAが目立たないと、どれだけ内容が良くてもユーザーに気づかれません。特に、周囲と色やサイズが同じであったり、背景に溶け込んでいたりすると、意識的に読まない限り見落とされてしまいます。
ありがちな失敗例は以下の通りです。
- 背景色と同系色でボタンが埋もれている
- 文字が小さく、押す意欲を感じられない
- リンクテキストだけで視認性が低い
このような場合は、色・形・サイズを見直す必要があります。たとえば、背景と対比の強いカラーを使ったり、「今すぐ予約する」などの具体的な文言を使うことで改善できます。CTAは視線を集める工夫を施すことで、行動のきっかけとなります。
設置しすぎて逆効果になっているケース
CTAをたくさん設置すればクリックが増えると思いがちですが、過剰な配置はかえって逆効果になります。あまりにも多くのCTAがあると、ユーザーはどれを選べばよいかわからず、迷ってしまうためです。
代表的な失敗例は以下の通りです。
- 1画面内に複数の異なるCTAが並んでいる
- 異なる行動を促すCTAが乱立していて混乱を招く
- 同じ内容のCTAが短い間隔で何度も表示される
ユーザーに与える情報は「必要最小限」が鉄則です。ページの目的を明確にし、1ページにつき1アクションを基本にすると、行動が明確になりコンバージョンが高まります。
まとめ|CTAの効果を高めるには設置場所とタイミングが鍵
この記事では、「CTA(行動喚起)の最適な設置場所」について、成果を上げるための具体的な手法を解説しました。
①CTAの役割と設置の重要性
②ページの種類ごとの最適配置例
③スクロール状況に応じた表示タイミング
④テストと分析による設置改善方法
⑤業種・コンテンツ別の成功事例
⑥よくある失敗とその改善策
成果につながるCTA設置のためには、ユーザーの視線や行動導線をふまえ、目的に合った場所に適切なタイミングで配置することが重要です。検証と改善を重ねることで、クリック率やコンバージョン率の向上を実現できます。
ファーストクリエイトは愛知県名古屋市を拠点に対面での打ち合わせを重視しているWeb制作会社です。「Webのことは全然わからないので、一からしっかり説明してくれるWeb制作会社を探している」とお悩みの担当者様は、ぜひファーストクリエイトにご相談ください。